SimplePie Plugin for WordPress : RSSやAtomフィードを読み込み表示するプラグイン
ちょっと前に紹介した SimplePie というライブラリの WordPress 用プラグインです。
紛らわしいと思いますが、あっちはどんなサイトでも使えて、こっちはWordPress 用プラグインです。
他サイトの RSS や Atom フィードを読み込んで、最新記事を表示したりできます。
数種類のテンプレートが用意されていて、自分でカスタマイズも可能です。
- SimplePie Plugin for WordPress
-
RSS や Atom フィードを読み込み表示するプラグイン。
配布元 : SimplePie Plugin for WordPress(Ver. 2.2.1)
使用するには、SimplePie Core も必要です。
使い方
配布元より、SimplePie Plugin for WordPress(Ver. 2.2.1)と、SimplePie Core(Ver. 1.1.1) をダウンロードします。
(simplepie-plugin-for-wordpress.2.2.1.zip、simplepie-core.1.1.1.zip)解凍すると「simplepie-plugin-for-wordpress」と「simplepie-core」というフォルダが展開されるので、2つともフォルダごと wp-content/plugins にアップロードします。
「プラグイン」の画面で、「SimplePie Plugin for WordPress」と「SimplePie Core」を有効化します。(※「使用する」をクリック)
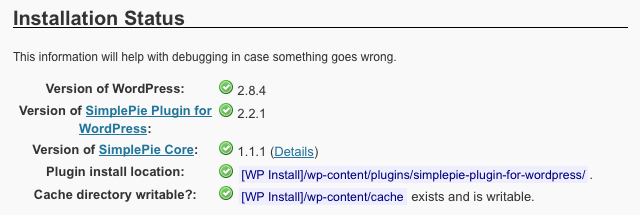
「設定」→「SimplePie for WP」の画面にアクセスし、以下のようになっていたらOKです。

表示させたい箇所に、以下のようなソースを書きます。
(URL の箇所は、フィードしたい RSS の URL を入れます)
<?php echo SimplePieWP('http://www.*****.com/feed/'); ?>「設定」→「SimplePie for WP」の画面で、細かい設定をします。
私の試した設定は、以下の通り。取り急ぎ、3カ所だけ指定してみました。

(1)テンプレートは「Default」。

(2)表示件数は「5件」。

(3)概要文は「80文字」。

できあがりは、右のような感じです。
日付がデフォルトのままで長く見にくいですが、これはカスタマイズ可能です。
概要文が一部文字化けしていますね。。。
カスタマイズ
テンプレート
テンプレートは、いくつか用意されていて、simplepie-plugin-for-wordpress/templates/ の中に入っています。
これらのカスタマイズと、「設定」→「SimplePie for WP」の画面で設定することで、表示をコントロールできます。
テンプレートのタグについては、以下のページで説明されています。
ちなみに、「Default」というテンプレートは、以下のようなソースです。
とてもシンプルです。
<div class="simplepie">
{IF_ERROR_BEGIN}<p class="error">{ERROR_MESSAGE}</p>{IF_ERROR_END}
<h3><a href="{FEED_PERMALINK}">{FEED_TITLE}</a></h3>
<ol>
{ITEM_LOOP_BEGIN}
<li><strong><a href="{ITEM_PERMALINK}">{ITEM_TITLE}</a> <span class="date">{ITEM_DATE}</span></strong><br />{TRUNCATE_ITEM_DESCRIPTION}</li>
{ITEM_LOOP_END}
</ol>
</div>






