Toolset Types:カスタムフィールド表示方法【4】ラジオボタン(Radio)

「Toolset Types」で作成されたラジオボタンの入力データを、ページに出力(表示)させる方法をメモしていきます。
ラジオボタン(Radio)
Types Fields API版
以下のように記述します。○○○○はフィールドスラグを指定。
<?php echo(types_render_field('○○○○', [])); ?>post_custom()版
「Toolset Types」で作成したカスタムフィールドは、フィールドスラグのみだと出力されません。
先頭に wpcf- の追加が必要です。
<?php echo post_custom('wpcf-○○○○'); ?>出力結果の違い
APIを使う場合と、post_custom()を使う場合で出力結果が変わります。
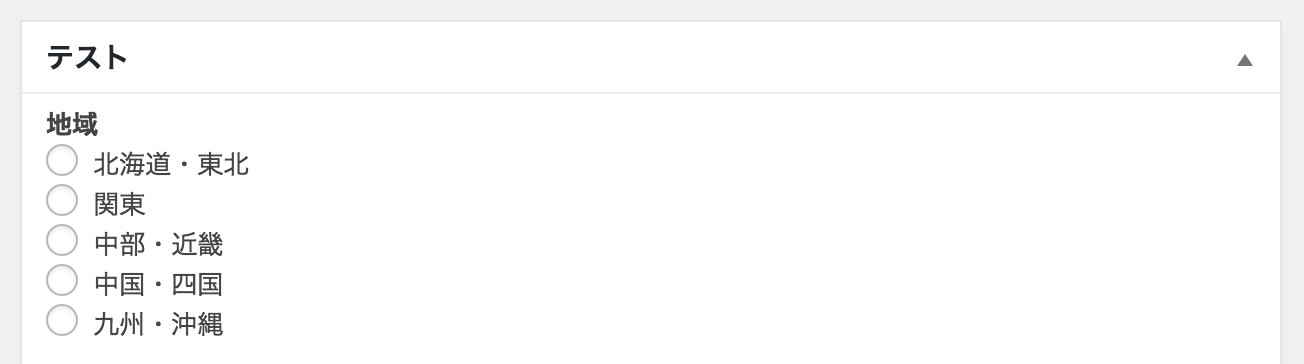
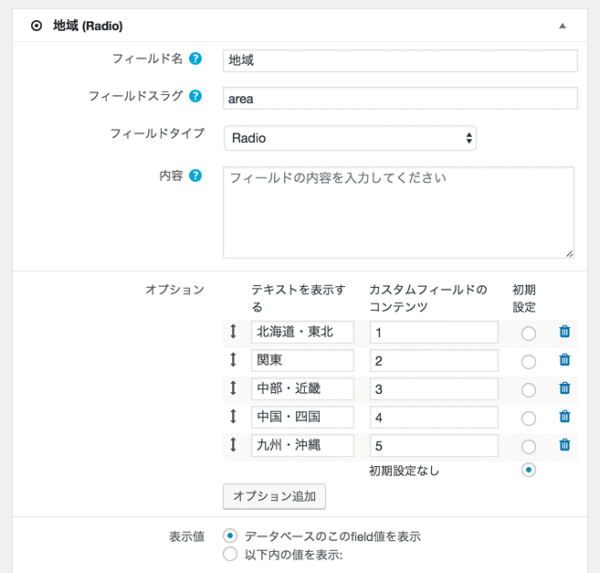
例えば、以下のように設定されたラジオボタンの場合。

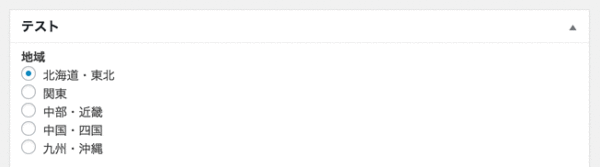
以下のように、選択します。

▼ 出力結果(API版)
そのままで問題なく表示されます。
北海道・東北▼ 出力結果(post_custom()版)
post_custom()版では、「カスタムフィールドのコンテンツ」に入っている数字が表示されてしまいます。
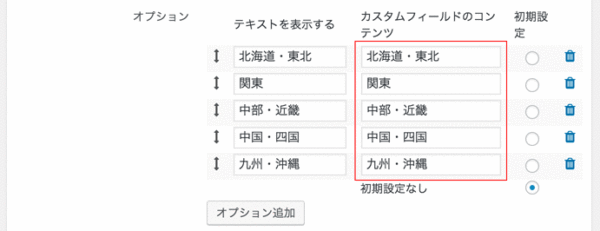
1そこで、「カスタムフィールドのコンテンツ」に表示させたいテキストを入れるとOKです。

北海道・東北




