Toolset Types:単一カスタムフィールドの繰り返し
繰り返しカスタムフィールドが作成できる無料のプラグインと言えば、「Smart Custom Fields」が有名かなと思いますが、「Toolset Types」でも作成できますので、紹介したいと思います。
カスタムフィールドを繰り返し追加できる繰り返しフィールドは、同じフィールドに複数の値を含めたい場合に便利です。たとえば、複数の電話番号を持つ人がいるとします。繰り返しフィールドを使用すると、1人の人に異なる電話番号を複数追加することができます。
公式サイトのドキュメントから引用しています。(英語だから辛いけど…😓)
- Repeating Fields
-
https://wp-types.com/documentation/user-guides/repeating-fields/
「Toolset Types」での繰り返しカスタムフィールドの使い方を説明しているページ。
繰り返し追加できるカスタムフィールドの作り方
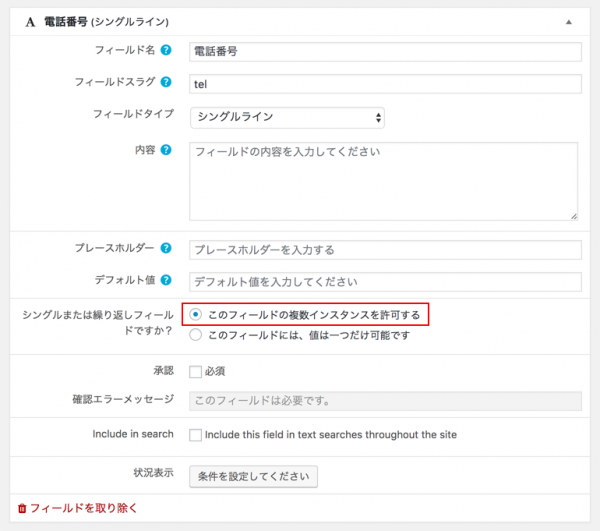
カスタムフィールドを作成するときに、「シングルまたは繰り返しフィールドですか?」の欄を「このフィールドの複数インスタンスを許可する」にします。

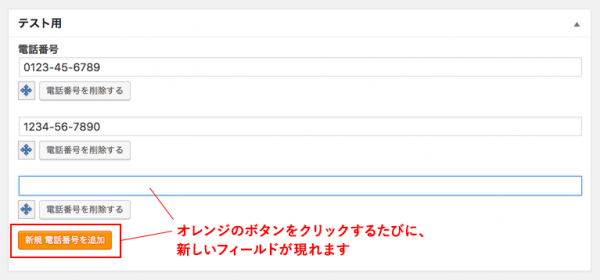
編集画面には、以下のようにフィールドを追加するオレンジのボタンが現れるので、複数入力したい場合はクリックして入力します。

機能としては、以下のことができます。
- 繰り返すフィールドの順序をドラッグボタンで並べ替えることができます。
- すでに入力したフィールドを削除することができます。
作成方法は以上です。簡単ですね!
繰り返しカスタムフィールドの表示方法
公式サイトのドキュメントでは、編集画面のコンテンツ(本文)箇所で表示する書き方っぽいですね。私はテンプレート側で使いたいので、そちらの書き方を紹介していければと思います。
要は、"separator" => "</li><li>"というように、項目間のセパレータを利用するだけです。
<ul>タグで表示
<ul>
<li><?php echo(types_render_field('tel', [ 'separator' => '</li><li>' ])); ?></li>
</ul>すると、以下のように出力されます。
- 0123-45-6789
- 1234-56-7890
何番目のフィールドかを指定して表示することが可能
また、何番目のフィールドかを指定して表示することも可能です。
例えば、以下のように"index" => "0"とすると、該当の繰り返しフィールドに、たくさん登録されていても、一番目のフィールドを表示します。
ゼロベースの番号付けを使用されているため、最初の要素はindex = "0"、3番目の要素はindex = "2"になることに注意が必要です。
<ul>
<li><?php echo(types_render_field('tel', [ 'index' => '0' ])); ?></li>
</ul>上記の書き方では、1番目のフィールドが表示されます。
- 0123-45-6789
カスタムフィールドのグループを繰り返したい場合
ここで紹介したのは、1つのカスタムフィールドを繰り返し使いたいときの方法ですが、おそらくフィールドをグループ化して、それらを繰り返していきたい場合の方が多いでしょう。
その方法は、以下の記事をご覧ください。