Toolset Types : 親投稿に属する子投稿を関連のない固定ページやトップページに表示する
2018年から「Toolset Types」が有料プラグインに生まれ変わるというニュースで、世の中では「Toolset Types」離れが起きるかも知れませんが、私は仕事でどっぷり使っていますので、有料版を購入いたしました。
制作チームも有料版に変えることは大きな決断だったと思いますが、やはり開発には労力がかかります(たぶん…)。頑張ってもらいたい気持ちを込めて、有料版へ。
無料プラグインは、いつ開発が止まってしまうかわからないリスクもありますし、これだけ仕事で使わせて頂いている恩もありますので、そこは迷いませんでした。🌟
…ただ、「まだベータ版なので、現在進行中のプロジェクトでは使用しないでね」とのアナウンスが出ていましたので、仕事ではいまだに100%無料版を使用しているという現実。。。😅
気長に待ちます。。。
さて、久しぶりの更新ですが、カスタム投稿に親子関係を作って、以前カスタムフィールドグループを繰り返し使えるようにする記事「Toolset Types:カスタムフィールドグループの繰り返し」を書きましたが、その続きみたいな記事です。
親投稿に属する子投稿を、別のページ(固定ページやトップページ)に表示する
親投稿に属する子投稿を関連のない全く別のページ、例えば固定ページやトップページなどに、表示する方法です。
以下の参考サイト様の記事を習って、二重ループを書くことで、これが実現できました。
二重ループ…! こんなことができるのですね。感動いたしました。
親投稿タイプ「商品(item)」と、子投稿タイプ「お客様の声(voice)」を作成したと仮定して、話を進めます。
「ブーケ」という商品を作成して、そこに登録されたお客様の声(子投稿)を表示する場合、「single-item.php」に以下のように記述すれば、ブーケのページに表示できます。
前回の記事では「foreach」でループを書いていましたが、今回は参考サイト様に習って、「WP_Query」でループを書いてみました。
そうすると、"id"=> "$child_post->ID"は必要ありませんでした。
<?php
$child_args = [
'post_type' => 'voice',
'meta_key' => '_wpcf_belongs_' . $post->post_type . '_id', // 親投稿のページID
'meta_value' => $post->ID,
'posts_per_page' => -1
];
$child_posts = new WP_Query($child_args); ?>
<ul class="voice-list">
<?php if ($child_posts->have_posts()) : while ($child_posts->have_posts()) : $child_posts->the_post(); ?>
<!-- ▽ ループ開始 ▽ -->
<li>
<h3><?php echo(types_render_field('voice-title', [])); ?></h3>
<?php the_title(); ?>様
<?php the_content(); ?>
</li>
<?php endwhile; else: ?>
<li>まだ「お客様の声」はありません。</li>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<!-- △ ループ終了 △ -->
</ul><!-- .voice-list -->関連のない固定ページやトップページなどに表示する方法
では、「ブーケ」という商品のお客様の声を、トップページや固定ページなど、全然関係のないページに表示したい場合、どう記述すれば表示できるか?
(1)親ループ:商品(親投稿)の「ブーケ」を指定
↓
(2)子ループ:「ブーケ」に登録されたお客様の声(子投稿)を指定
することで可能でした。以下のように記述します。
<?php // 子投稿のクエリ設定
$child_args = [
'post_type' => 'voice', // 子投稿タイプの指定
'meta_key' => '_wpcf_belongs_' . $post->post_type . '_id', // 親投稿のページID
'meta_value' => $post->ID,
'posts_per_page' => -1
];
$child_posts = new WP_Query($child_args); ?>
<ul class="voice-list">
<!-- ▽ 子ループ開始 ▽ -->
<?php if ($child_posts->have_posts()) : while ($child_posts->have_posts()) : $child_posts->the_post(); ?>
<li>
<h3><?php echo(types_render_field('voice-title', [])); ?></h3>
<?php the_title(); ?>様
<?php the_content(); ?>
</li>
<?php endwhile; else: ?>
<li>まだ「お客様の声」はありません。</li>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<!-- △ 子ループ終了 △ -->
</ul><!-- .voice-list -->
<?php endwhile; else: ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<!-- ▽ 親ループ終了 ▽ -->注意事項
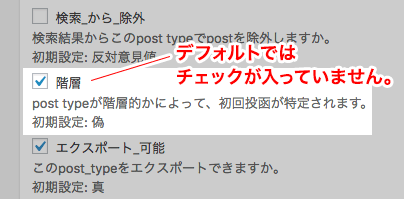
一点、注意事項があるのですが、親投稿のスラッグの指定箇所の 'pagename' => 'bouquet' は、Toolset Types のカスタム投稿を作成する際に「オプション」で「階層」にチェックを入れておくことが必須です。

これはカスタム投稿のページを「固定ページ(階層を持つ)」と見なすか、「投稿ページ(階層を持たない)」と見なすかの違いによるみたい。。。
テストしてみると、このチェックを外したときは、投稿ページのスラッグを指定する際に使用する 'name' => 'bouquet' でOKでした。