Toolset Views : 絞り込み検索フォームを作成【2】
数年前に、WordPressで絞り込み検索できるプラグインとして「Toolset Vews」を紹介し、Toolset Views : 絞り込み検索フォームを作成【1】を書きました。(【1】の投稿から数年経ってしまい、管理画面も様変わりしましたので、2024年6月30日に全面改訂しております)その続編です。
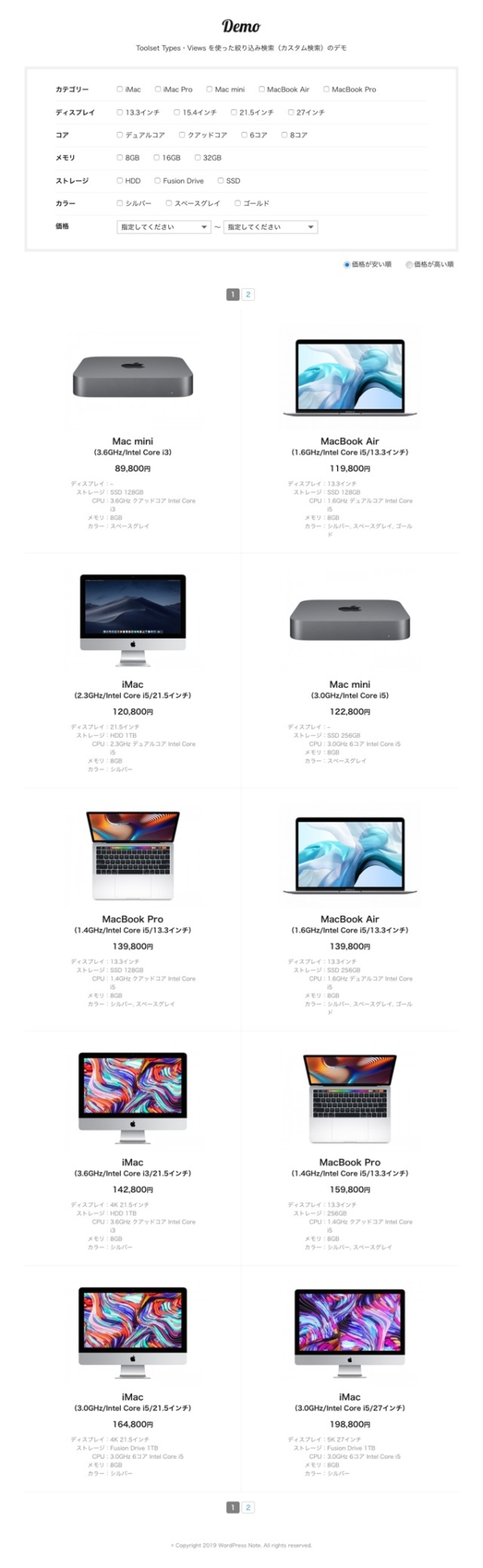
デモはこちらです。↓
【続き】Toolset Views で絞り込み検索
Search and Pagination(検索およびページネーション)の続きから。
下限価格〜上限価格で検索可能な欄を作成する
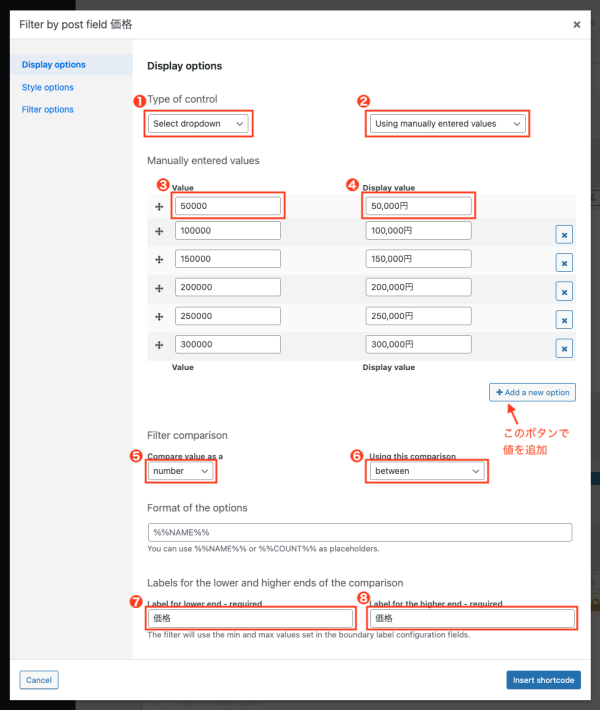
「カテゴリー」「ディスプレイ」「コア」「メモリ」「ストレージ」「カラー」は、チェックボックスで実装しましたが、「価格」のみ、セレクトボックスを使います。
手順は以下の通り。

「Select dropdown(セレクトボックス)」を選択。
「Using manually entered values(手動で入力した値を使用する)」を選択。
検索に使用する値を入力。
- 数字で範囲を指定するため半角数字を使用。(カンマなし)
- 「Add a new option」で欄を追加できます。
実際にセレクトボックスに表示される値を入力。わかりやすくカンマと単位も付ける。
価格以外は「string(文字列)」だったが、ここでは「number(数字)」を選択。
価格の範囲を指定したいので「between」を選択。
下限を指定するカスタムフィールドの指定。
- 自動で入力されている。
上限を指定するカスタムフィールドの指定。
- 自動で入力されている。
「Insert controls」ボタンでショートコードを追加。
上記の内容で登録したコードに、見栄えを整えるためのHTMLとCSSを加えたものが以下。
<div class="form-group">
<label for="wpv-wpcf-price_min" class="form-komoku">[wpml-string context="wpv-views"]価格[/wpml-string]</label>
<div class="form-check">
<div class="form-select">[wpv-control-postmeta type="select" field="wpcf-price" source="custom" url_param="wpv-wpcf-price_min" default_label="指定してください" values="50000,100000,150000,200000,250000,300000" display_values="50%%COMMA%%000円,100%%COMMA%%000円,150%%COMMA%%000円,200%%COMMA%%000円,250%%COMMA%%000円,300%%COMMA%%000円"]</div><span class="to-mark">〜</span>
<div class="form-select">[wpv-control-postmeta type="select" field="wpcf-price" source="custom" url_param="wpv-wpcf-price_max" default_label="指定してください" values="50000,100000,150000,200000,250000,300000" display_values="50%%COMMA%%000円,100%%COMMA%%000円,150%%COMMA%%000円,200%%COMMA%%000円,250%%COMMA%%000円,300%%COMMA%%000円"]</div>
</div>
</div>また、default_label="指定してください"というように、デフォルト値を追加しておかないと、50,000円〜50,000円で、ひとつもヒットしなくなってしまうので要注意です。(4行目・5行目)
並び替えコントロール…「価格が安い順」「価格が高い順」のソート
「価格が安い順」「価格が高い順」のソートができるラジオボタンを作成します。

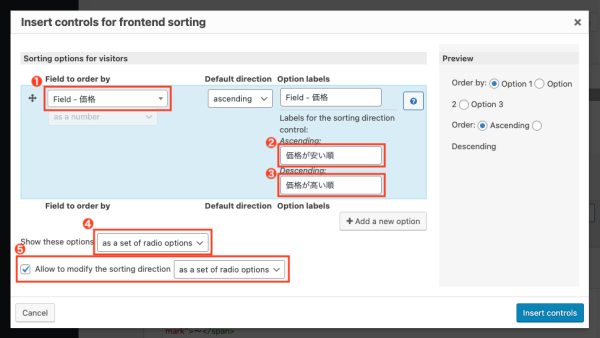
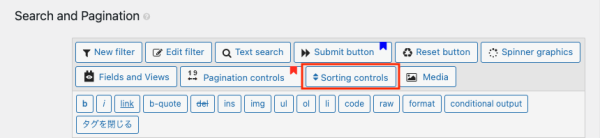
「Sorting controls」ボタンをクリック。

価格のカスタムフィールドを選択。
昇順(Ascending)のラベルを「価格が安い順」と入力。
降順(Descending)のラベルを「価格が高い順」と入力。
ラジオボタンを選択。
「Allow to modeify the sorting direction(並べ替えを変更できるようにする)」にチェックを入れ、ラジオボタンを選択。
- ここにチェックを入れないと、昇順と降順の指定欄(3、4)が表示されない
「Insert controls」ボタンでショートコードを追加。
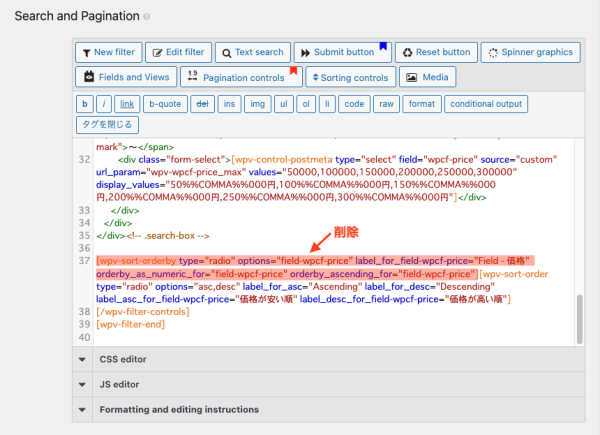
ただ、最初のラジオボタンは不要なので、上部に入った方のショートコードを削除する。
- 2つ入ってしまう回避方法がわからず…

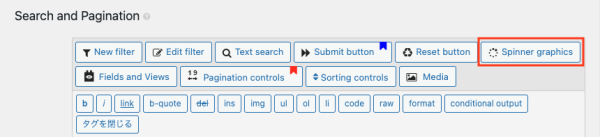
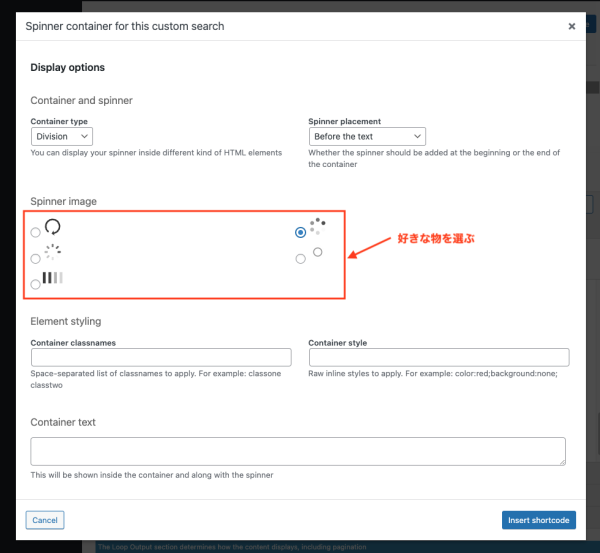
スピナーグラフィックス … 検索結果を表示するまでアニメーションを表示
検索結果が表示されるまでの間、アニメーションを表示させることができます。
手順は以下。
Search and Pagination(検索およびページネーション)の完成例
以下が、デモの「Search and Pagination(検索およびページネーション)」の完成例です。
参考になりましたら、幸いです。
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="search-box">
<div class="form-group">
<label for="wpv-mac_category" class="form-komoku">[wpml-string context="wpv-views"]カテゴリー[/wpml-string]</label>
<div class="form-check">[wpv-control-post-taxonomy taxonomy="mac_category" type="checkboxes" url_param="wpv-mac_category"]</div>
</div>
<div class="form-group">
<label for="wpv-wpcf-display_size" class="form-komoku">[wpml-string context="wpv-views"]ディスプレイ[/wpml-string]</label>
<div class="form-check">[wpv-control-postmeta type="checkboxes" field="wpcf-display_size" url_param="wpv-wpcf-display_size"]</div>
</div>
<div class="form-group">
<label for="wpv-wpcf-core" class="form-komoku">[wpml-string context="wpv-views"]コア[/wpml-string]</label>
<div class="form-check">[wpv-control-postmeta type="checkboxes" field="wpcf-core" url_param="wpv-wpcf-core"]</div>
</div>
<div class="form-group">
<label for="wpv-wpcf-memory" class="form-komoku">[wpml-string context="wpv-views"]メモリ[/wpml-string]</label>
<div class="form-check">[wpv-control-postmeta type="checkboxes" field="wpcf-memory" url_param="wpv-wpcf-memory"]</div>
</div>
<div class="form-group">
<label for="wpv-wpcf-storage_cate" class="form-komoku">[wpml-string context="wpv-views"]ストレージ[/wpml-string]</label>
<div class="form-check">[wpv-control-postmeta type="checkboxes" field="wpcf-storage_cate" url_param="wpv-wpcf-storage_cate"]</div>
</div>
<div class="form-group">
<label for="wpv-wpcf-color" class="form-komoku">[wpml-string context="wpv-views"]カラー[/wpml-string]</label>
<div class="form-check">[wpv-control-postmeta type="checkboxes" field="wpcf-color" url_param="wpv-wpcf-color"]</div>
</div>
<div class="form-group">
<label for="wpv-wpcf-price_min" class="form-komoku">[wpml-string context="wpv-views"]価格[/wpml-string]</label>
<div class="form-check">
<div class="form-select">[wpv-control-postmeta type="select" field="wpcf-price" source="custom" url_param="wpv-wpcf-price_min" default_label="指定してください" values="50000,100000,150000,200000,250000,300000" display_values="50%%COMMA%%000円,100%%COMMA%%000円,150%%COMMA%%000円,200%%COMMA%%000円,250%%COMMA%%000円,300%%COMMA%%000円"]</div><span class="to-mark">〜</span>
<div class="form-select">[wpv-control-postmeta type="select" field="wpcf-price" source="custom" url_param="wpv-wpcf-price_max" default_label="指定してください" values="50000,100000,150000,200000,250000,300000" display_values="50%%COMMA%%000円,100%%COMMA%%000円,150%%COMMA%%000円,200%%COMMA%%000円,250%%COMMA%%000円,300%%COMMA%%000円"]</div>
</div>
</div>
</div><!-- .search-box -->
<div class="control-box">
[wpv-sort-order type="radio" options="asc,desc" label_for_asc="Ascending" label_for_desc="Descending" label_asc_for_field-wpcf-price="価格が安い順" label_desc_for_field-wpcf-price="価格が高い順"]
</div><!-- .control-box -->
<div class="spinner-box">
[wpv-filter-spinner spinner="https://*****.com/wp-content/plugins/wp-views/embedded/res/img/ajax-loader2.svg"][/wpv-filter-spinner]
</div><!-- .spinner-box -->
[/wpv-filter-controls]
[wpv-filter-end]Loop Editor(ループエディター)
ここから下の「Output Section」は、検索結果のレイアウトの制御を担当します。
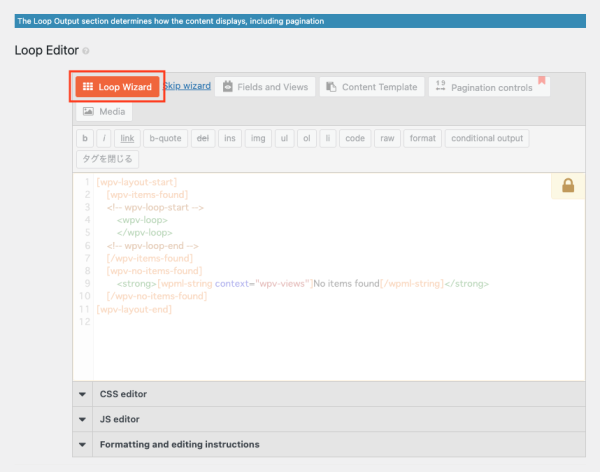
「Loop Wizard」ボタンをクリックして「Loop Wizard」を起動させる。

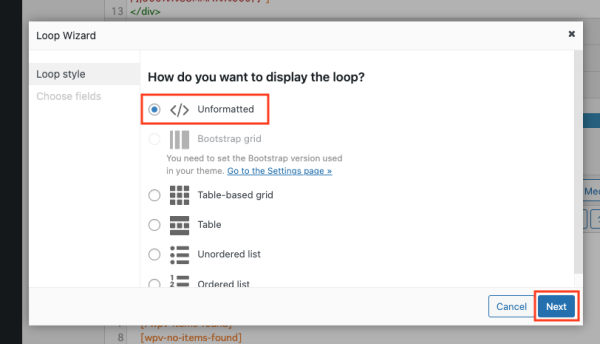
「Loop style」で「Unformatted 」を選択して「Next」をクリック。

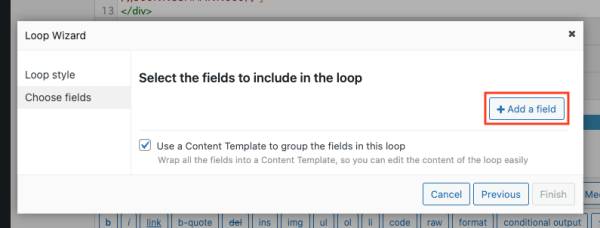
「Choose fields」で「Add a field」ボタンをクリックし、検索結果に表示させるフィールドを選択します。(例:タイトル、アイキャッチ画像、カスタムフィールドなど)
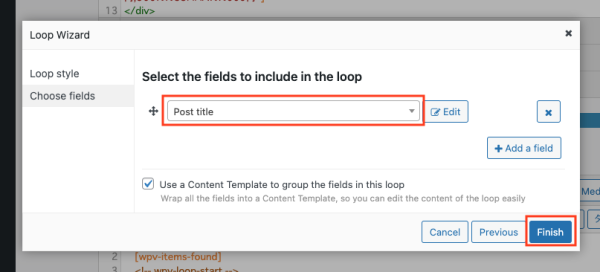
ここでは、例として「Post title」を選択して「Finish」ボタンをクリック。

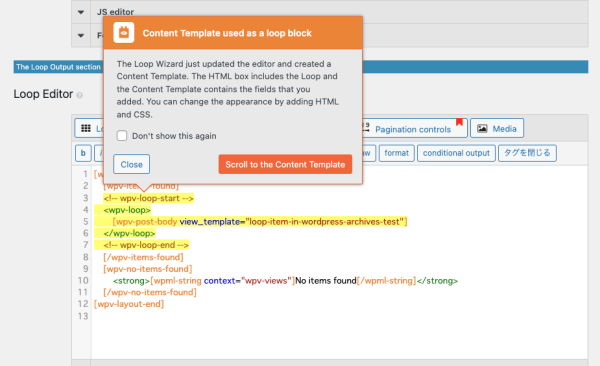
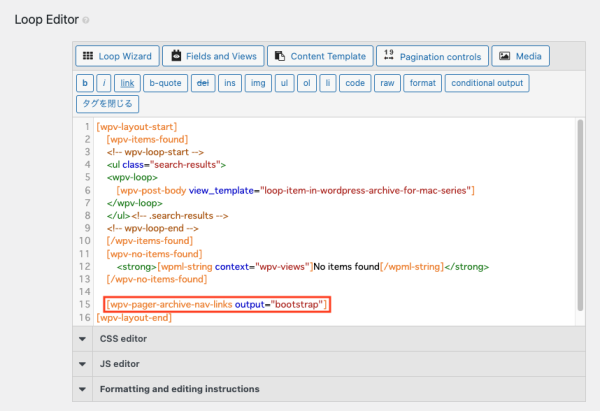
「Loop Editor」にループのショートコードが挿入される。(黄色いマーカー部分)

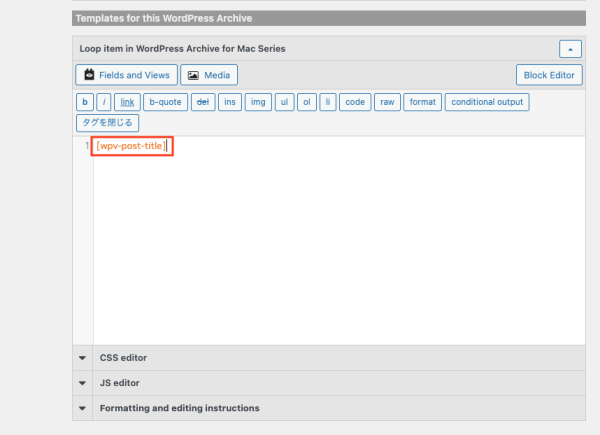
下へスクロールすると、ループの中身(Content Template)の編集画面があり、[wpv-post-title]というショートコードが入っているのが確認できます。

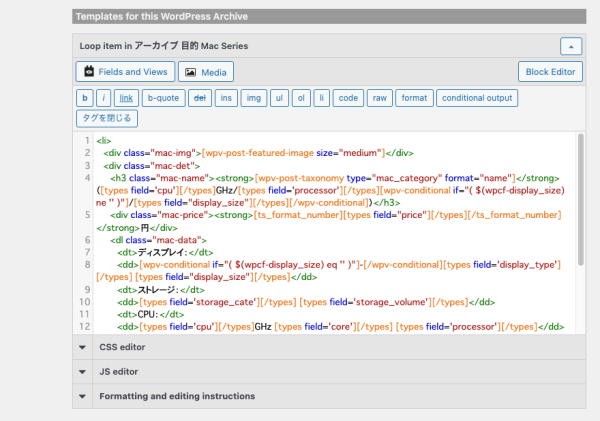
ここへループに表示したいカスタムフィールドなどを「Fields and Views」ボタンから追加していき、検索結果表示のループを完成させる。

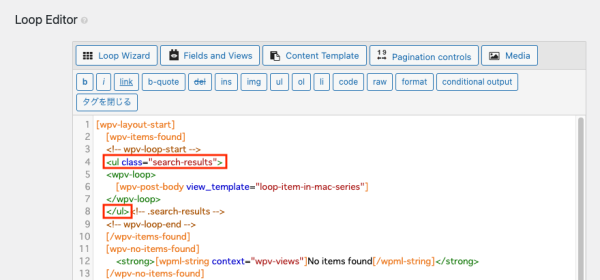
検索結果全体のループを完成させるため、もう一度上部のループ設定に戻り、
<ul class=”search-results”>と</ul>をループの外側に追加。
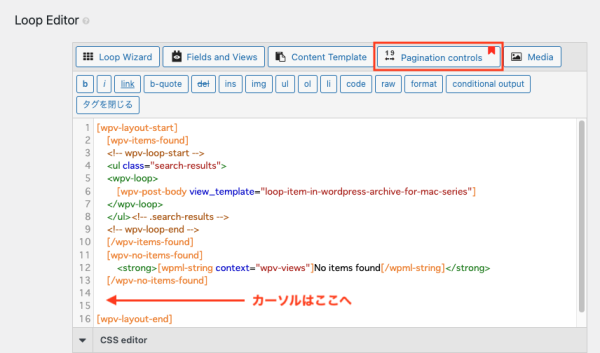
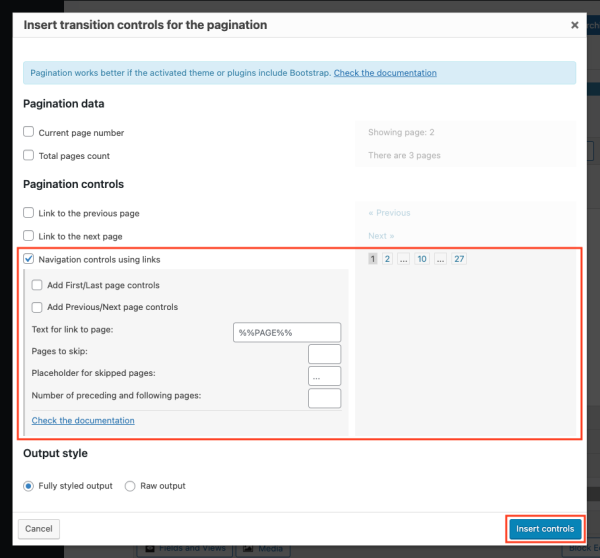
また、ページネーションを追加するため、「Pagenation controls」をクリック。

好みのページネーションを選択して「Insert controls」をクリック。(デモでは赤く囲ったタイプを使用)

ページネーションのショートコードが、指定した箇所に挿入されたら完成。

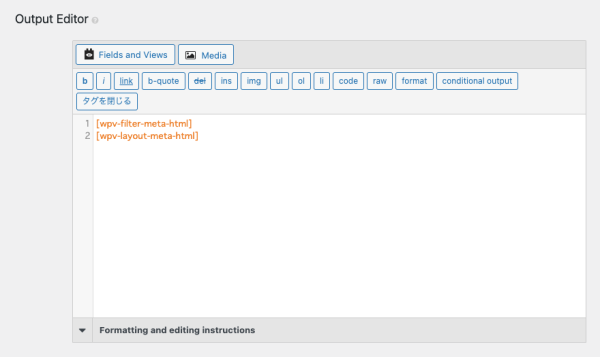
Output Editor(出力エディター)
たくさん機能がありますので、一部の機能だけ使った駆け足の説明でした。
ここまでの設定で、該当のカスタム投稿のアーカイブページが、絞り込み検索で表示できるデモのようなページが作成できます。

この記事の前半は、以下のページです。↓
Toolset を使っているなら、絞り込み検索は「Toolset Views」で
絞り込み検索には、以前「FE Advanced Search」を使ったことがありましたが、WordPressデフォルトのカスタムフィールドを使わねばならず、カスタムフィールドの登録の作業自体がとても不便でした。
(※一部のカスタムフィールドプラグインには対応しているようです)
ですので、カスタムフィールド用のプラグインとの相性も重要なのだな…と実感していたところ、私の購入していた「Toolset」シリーズに「Toolset Views」も含まれていて、それが絞り込み検索を作成できるプラグインだと知り、使ってみたら「簡単にできた! もう鬼に金棒だ!」と喜びつつも、自分の勉強不足を呪いました。。。
「Toolset」シリーズは、「Toolset Views」「Toolset Types」の他にも、素晴らしいプラグインがセットになっており機能てんこ盛りのようですので、今後も勉強していきたいと思っております。